初心者にでも出来るホームページ作成!!それがSIRIUS!!
 初心者からホームページを作成する場合はシリウスが一番!!
HTML知識なしでも簡単に作成できます!!いかがですか?
アフェリエイトも簡単にできますよ!!私はHTML知識なしで1日でこのホームページを作成しました。
まだまだ綺麗に色々手を加えていきたいところです。ブログも作成しようか考え中です。
アフェリエイトや作成する上での方法をアップしていきたいと思いますのでよろしくお願い致します。
初心者からホームページを作成する場合はシリウスが一番!!
HTML知識なしでも簡単に作成できます!!いかがですか?
アフェリエイトも簡単にできますよ!!私はHTML知識なしで1日でこのホームページを作成しました。
まだまだ綺麗に色々手を加えていきたいところです。ブログも作成しようか考え中です。
アフェリエイトや作成する上での方法をアップしていきたいと思いますのでよろしくお願い致します。
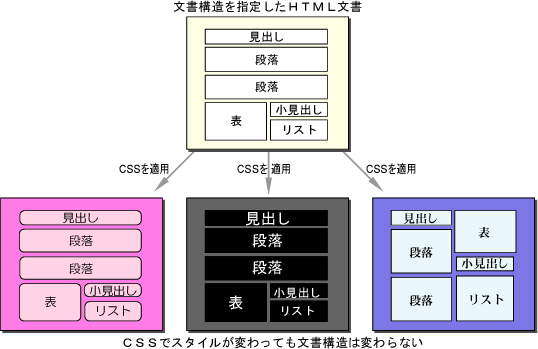
CSSとは?
スタイルシートとCSS
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
CSSは、HTMLと組み合わせて使用する言語です。 HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。 例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルや、 プリンタなどの機器で印刷・出力される際の出力スタイル、 音声で読み上げられる際の再生スタイルなど、 ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
スタイルシートが必要な理由
現在、ウェブページを制作する言語として広く利用されているHTML4.01やXHTML1.0には、